
How to Add a CSS Gradient Overlay to a Background Image LaptrinhX / News
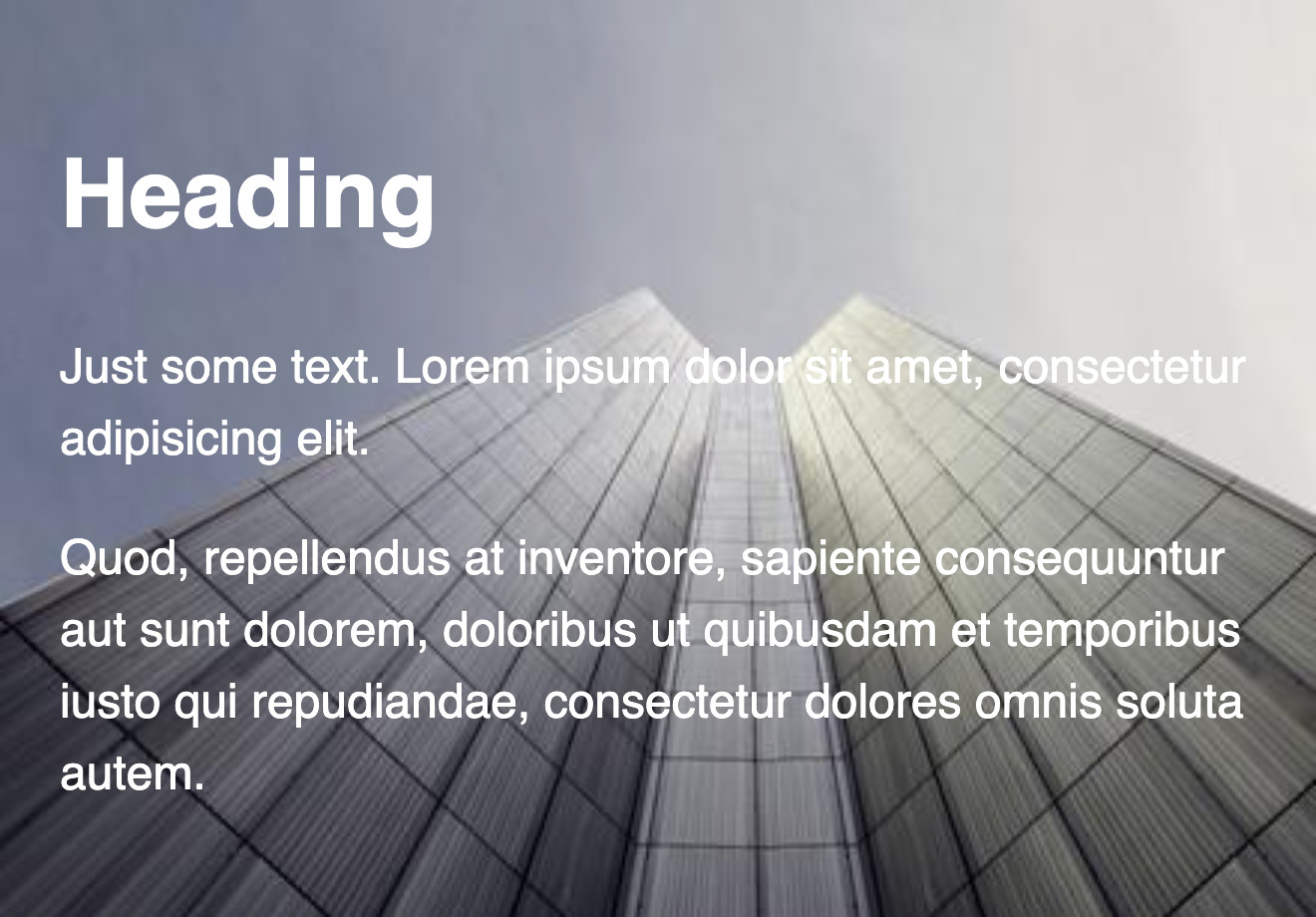
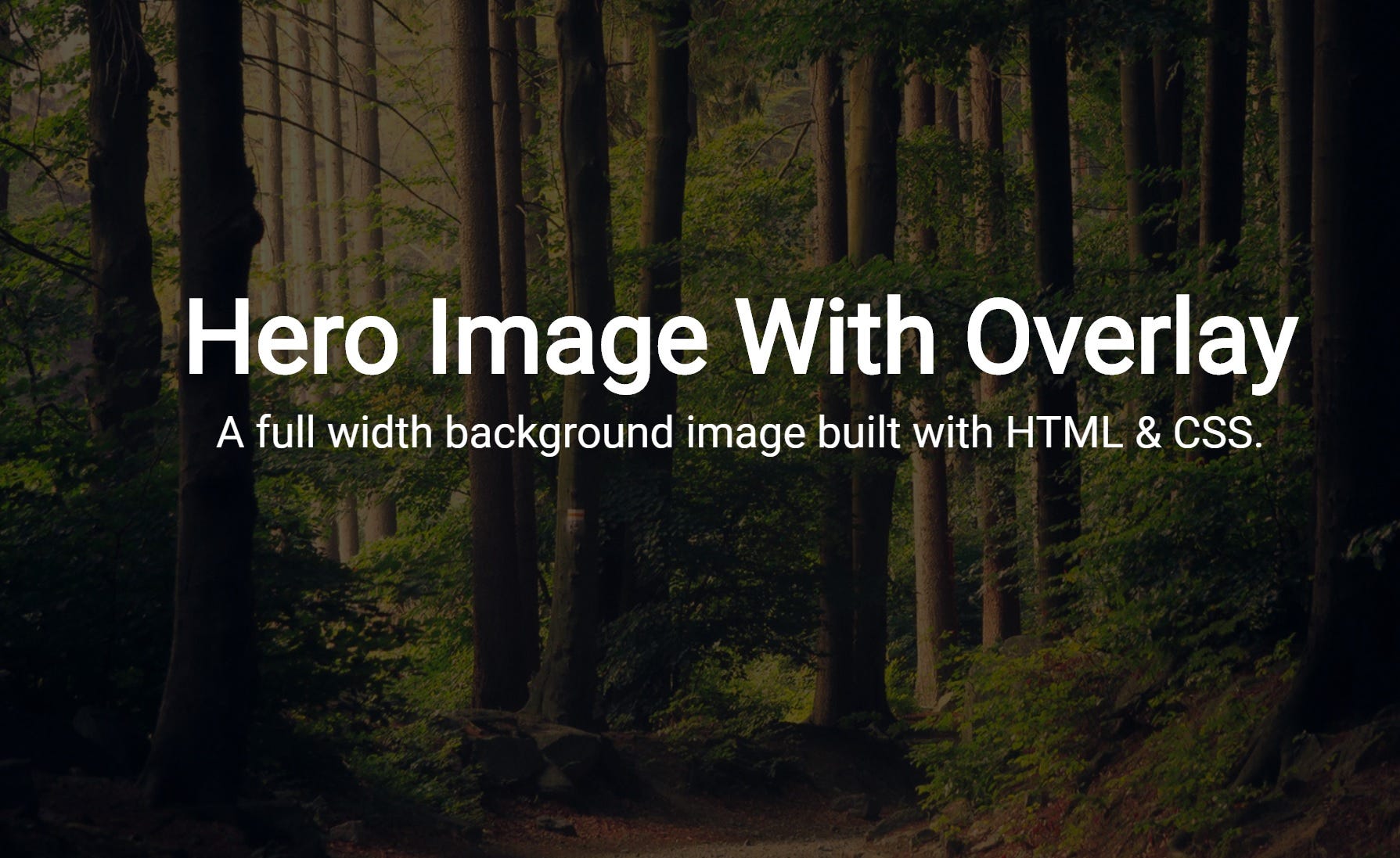
Using an image with a dark overlay is one of the quickest ways to make a beautiful hero header for a blog, landing page or portfolio. It's a trick I use constantly. Why should you add an overlay to your image? An overlay on an image not only improves aesthetics but it makes text much more readable. Consider this hero header I've mocked up.

Dark overlay texture background Pixcrafter
Step 1) Add HTML: Use any element and place it anywhere inside the document: Example
Step 2) Add CSS: Style the overlay element: Example #overlay { position: fixed; /* Sit on top of the page content */ display: none; /* Hidden by default */ width: 100%; /* Full width (cover the whole page) */
Free Black Grunge Overlay Textures Freebies Blog
The background property in CSS can accept comma separated values. "Multiple" backgrounds, if you will. You can also think of them as layered backgrounds since they have a stacking order. If we layer a transparent color over an image, we can "tint" that image. But it's not quite as obvious as you might suspect. My first intuitive guess.

DarkOverlay • Redmond Speech & Language
Hiding Color Overlay. The div which contain overlay content including background, We will set opacity 0 so it should not show up on default state. The background color for the overlay is black transparent and have done by RBGA color system..overhide { background: rgba(0,0,0,.75); text-align: center; opacity: 0; transition: opacity 0.25s ease 0s.

ftestickers effect overlay shading texture shadoweffec...
Set the width, height, and background-color for the "overlay" class. Specify the background-image and other background properties for the "image" class.

css Creating a lineargradient background overlay Stack Overflow
This CSS code defines two image overlays with similar styles. Both overlays have a black background and are initially hidden. When the user hovers over the image, the overlay becomes visible. Overlay #overlay8 scales up while fading in, while the overlay #overlay5 fades in without scaling.

Details 100 background image with gradient overlay css Abzlocal.mx
Add Overlay on Background Image in TailwindCSS How To Learn Tailwind When you are working on a custom design, you need to add an overlay to make the text visible over an image. In TailwindCSS, you can utilize the backdrop-brightness classes to add an overlay to an image. Adding Black Overlay in TailwindCSS

Top 46+ imagen overlay css background thpthoangvanthu.edu.vn
1 Use the developer tools in your favorite browser! Then you will see, that it is simply achieved by a background-image and a background-color with transparency by using RGBA: .home-page {background: none repeat scroll 0 0 rgba (39, 62, 84, 0.82); - Netsurfer Sep 15, 2013 at 17:20 Add a comment

Css Background Image Color Overlay In this snippet, we'll show different ways of using
How to darken an Image using CSS ? Read Courses Jobs Method 1: Using the filter property: The filter property is used to apply various graphical effects to an element. The brightness () function can be used as a value to apply a linear multiplier to make it appear darker or lighter than the original.

Free Texture Friday Grunge Overlays Free textures, Overlays, Texture
Beautiful image with dark overlay
3




